‘La Grande’ Boîte à Outils de Conception UX
Faites défiler vers le bas pour savoir de quoi il s'agit
Si vous l'aimez, téléchargez ma collection de 900 outils (chiffre brut avec chevauchements) couvrant l'ensemble du processus de conception selon la méthodologie du double diamant.
Avec une table des matières liée, la boîte à outils est décomposée en 4 + 1 éléments du double diamant dont 56 « chapitres » distincts.
Personnalisable de manière flexible, ce référentiel prend en charge les concepteurs UX novices, les créatifs et est une source d'inspiration.
‘La grande’ boîte à outils de conception UX. Pourquoi est-ce utile ?
900 outils Web autonomes, principalement
Couvre le processus de conception UX de bout en bout, du problème à la présentation | portefeuille
Les outils les plus cités
Organisé selon les phases et les éléments importants de la méthodologie du double diamant
Une source d'inspiration pour les débutants en UX design

AVIS DE NON-RESPONSABILITÉ : Bien que ma présentation ci-dessous soit linéaire, en réalité, le processus est toujours plein de boucles itératives, de plus de recherches documentaires, de plus de tests, de plus d'idéations, etc. Ce n'est pas un classement, mais un pool d'outils.
Il se peut que je n'aie pas mentionné certains outils à l'endroit le plus approprié. Il est également possible que je n'aie pas mis certaines méthodes au stade adéquat du double diamant. Il existe de nombreux outils que vous pouvez utiliser aux différentes parties des différentes étapes.
Lorsque l'outil n'est pas pertinent, je parle d'une méthode ou d'un modèle, juste pour compléter le processus de double diamant. Certains outils sont plus spécifiquement des outils d'interface utilisateur. Puisque je parle d'un processus de développement de produits numériques de bout en bout, je les considère ici comme faisant partie du processus de conception UX.
Voici ce à quoi vous pouvez vous attendre :

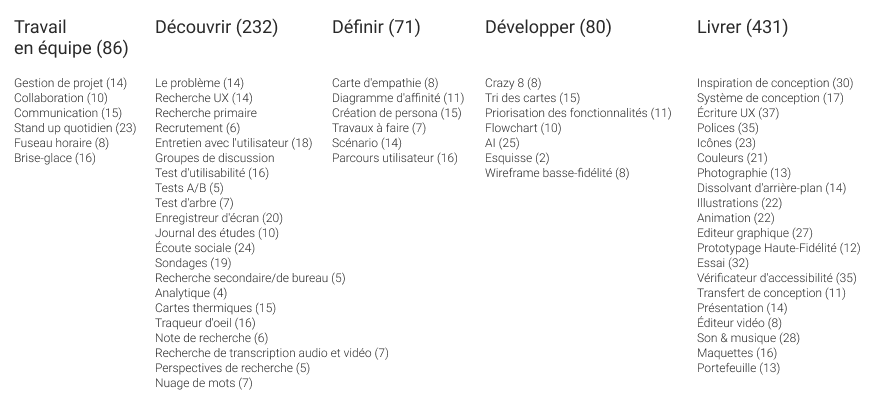
Contenu
Le nombre d'outils ou de modèles pour chaque élément est indiqué entre (). Chiffres bruts avec chevauchements.

Travail en équipe
Vous travaillez très probablement avec d'autres parties prenantes, au sein d'une équipe Ainsi, avant de vous plonger dans un problème, vous pourriez avoir besoin d'outils pour le travail d'équipe
GESTION DE PROJECT
Asana, Trello, UpWave, Workzone, Jira, Rally, Pivotal Tracker, Basecamp, Bugzilla, Redmine, Azure DevOps, ClickUp, Notion, SessionLab
Ceux-ci sont utilisés par les équipes de gestion de projet agiles.
COLLABORATION
Miro, Mural, Conceptboard, Fresco, Figjam (Figma), InvisonAppFreehand, Whiteboard Plugin for Adobe XD Whimsical, Confluence, SessionLab
Le Covid19 a accéléré le travail à distance et même la collaboration transfrontalière pour donner un coup de fouet à ce genre d'outils.
COMMUNICATION
Slack, Google Chat, Chanty, Microsoft Teams, RocketChat, Discord, Mattermost, Flock, Ryver, Glip, Flowdock, Fleep, Twist, HighSide, Troop Messenger
‘STAND UP’ QUOTIDIEN
Geekbot, Friday App, Standuply, Jell, Polly, ScrumGenius, Krisp, Range, Yac, Status Hero, Envoy, Ricotta, DailyBot, Flowist, Olaph, Cadence, Neo, WhatGotDone, Complish, Standups, I Done This, StandupBuddy, Tatsu
FUSEAU HORAIRE
World Time Buddy, Boomerang, Time Zone Converter, World Clock Meeting Planner, Timezone.io, Timefinder, Klok (iOS), iPhone World Clock Settings
Les équipes collaboratives à distance peuvent avoir besoin de prendre en compte plusieurs fuseaux horaires. Fonctionnalités typiques : horloge mondiale, fuseaux horaires ou convertisseur basés sur une carte, planificateur de réunions en ligne, planificateur d'e-mails, suivi visuel de l'heure locale des équipes.
BRISE-GLACE
Il peut y avoir un certain nombre de situations où vous devez travailler avec des parties prenantes inconnues tout au long d'un projet. Il peut également être utile dans la phase d'échauffement de certains processus de recherche.

Découvrir
Une plongée profonde dans le problème que vous êtes prêt à résoudre
LE PROBLÈME
Des techniques et des outils permettant de comprendre les problèmes et d'aider ce processus sont Five Whys, Fishbone Diagrams (Miro, Conceptboard, Figma, Mural) et problem visualization exercises, flowcharts, pseudocode, and Nassi-Shneiderman diagrams, qui sont utilisés spécifiquement avec des programmes structurés.
RECHERCHE UX
Usersnap.com, Optimalworkshop, Hotjar, Mouseflow, Kissmetrics, Mixpanel, Lookback, Maze, Miro, Reduct.Video, Typeform, Qualtrics, UserTesting, UserZoom
Je voudrais souligner quelques outils qui peuvent être utilisés dans plusieurs parties de la phase de recherche. Sans exclusivité bien sûr, juste à titre d'exemple.
RECRUTEMENT POUR LA RECHERCHE/TEST
Il y a toujours deux types de cas selon le contexte.1) Il faut recruter des inconnus. Le plus simple est de publier sur les plateformes de réseaux sociaux : Facebook, Linkedin, Reddit, Craigslist, Ethnio. Si vous disposez d'un budget séparé et substantiel pour cela, ou si cela est justifié par une quelconque considération professionnelle ou autre, vous pouvez travailler avec une agence de recrutement (par ex. Respondent.io) ou société de panneaux. Certains outils développés pour les tests utilisateurs peuvent également être envisagés.2) Le recrutement auprès d'un ensemble d'utilisateurs familiers est suffisant. Vous devez avoir accès à une base de données d'utilisateurs de produits existants ou des participants doivent être recrutés au sein de l'entreprise. Vous pouvez également impliquer vos amis et votre famille.
ENTRETIEN UTILISATEUR
User Interviews, PingPong, Lookback, Userzoom, dscout, Calendly, Airtable, Microsoft Teams, Google Meet, Zoom, U Meeting, BigBlueButton, BlueJeans Meetings, Lifesize, Skype, GoToMeeting, Cisco Webex Meetings, Livestorm
Vous pouvez trouver des modèles d'entretiens d'utilisateurs sur, par exemple. outils de tableau blanc et autres sources.
GROUPES DE DISCUSSION
Ici, des outils apparaissent pour le recrutement de groupe, la capture et la transcription audio/vidéo, et des modèles utilisés pour des méthodes alternatives aux questions-réponses. Mais l'accent est mis beaucoup plus sur une bonne méthodologie, un bon modérateur et de bons observateurs. Les questions et réponses sont le format le plus courant pour les groupes de discussion. Cependant, la variété pourrait nécessiter des alternatives, par exemple : faire des choix à partir de listes d'alternatives ; faire des listes; remplir les exercices vides; exercices de fantaisie/rêve éveillée; dessin d'image; jouer un rôle; tri des cartes. Ceux-ci pourraient être pris en charge par des modèles/outils.
TESTS D'UTILISABILITÉ
Maze, Loop11, Userlytics, PingPong, What users do, Usertest.io, MechanicalTurk, UsabilityHUB, Koncept, FitNesse, Bugwolf, Zoom, Google Meet, Google Hangouts, Morae, Hotjar Session Recording
Tests A/B : Optimizely, VWO, Google Analytics Experiments, Google Optimize, Omnicovert
TEST D'ARBRE (TREE TEST)
Physique (stylo, papier), UXtweak, Treejack (Optimal Workshop), UserZoom, Userlytics, uxarmy, Helio, Proven by Users tree testing
La version numérique la plus abordable est le clic sur dossier. Dans un gestionnaire de fichiers (par exemple, l'explorateur Windows), vous créez l'arborescence des dossiers et observez les utilisateurs sur quel chemin ils cliquent dessus. Une autre alternative est que certains éditeurs Web permettent la création de plans de sites interactifs, tandis que certains prototypes HTML utilisent des widgets arborescents.
ENREGISTREUR D'ÉCRAN
Enregistreurs d'écran gratuits: Free Cam, Free Screen Video Recorder, ShareX, CamStudio, Ezvid, TinyTake, OBS Studio, Zappy (macOS), Quicktime (iOS), AZ Screen recorder
Enregistreurs d'écran payants: iSpring Suite, Camtasia, Filmora, Movavi Screen Recorder, My Screen Recorder Pro, FlashBack, Loom, Screencast-O-Matic, Reflector, Snagit, Hotjar Session Recording
ÉTUDES DE JOURNAL
dscout, Indeemo, SurveySignal, LifeData (soins de santé), MetricWire, iFormBuilder by Zerion Software, Teamscope, WhatsApp, OneNote, Google Sheets
ÉCOUTE SOCIALE
C'est une méthode qualitative. Awario, Brand24, Brandwatch Consumer Research, BrandMentions, Zignal, Sprout Social, Talkwalker, Sprinklr, Keyhole, Socialbakers, Falcon, Agora Pulse, YouScan, Digimind, Buzzsumo, Hootsuite Insights, Meltwater, NetBase, Synthesio, Cyfe, Mention, Reputology, ReviewInc, 76Insights
SONDAGE
C'est une méthode quantitative. SurveyMonkey, Typeform, Usabilla, Google Forms, Hotjar Incoming Feedback, Hotjar Surveys, HubSpot, Jotform, ProProfs Survey Maker, Qualtrics, Question Pro, Refiner, SoGoSurwey, SurveyLegend, SurveySparrow, Zoho Survey, SurveyAnyplace, QuestionPro, Teamscope
Cliquez pour en savoir plus.
RECHERCHE SECONDAIRE
La recherche documentaire couvre les meilleures pratiques, l'analyse des concurrents et l'étude des tendances. Sans parler des outils statistiques maintenant, la question principale ici est de savoir comment traiter, synthétiser et présenter les résultats. Par exemple, des captures d'écran peuvent être collectées dans tous les outils de tableau blanc collaboratif (Miro, Mural, Conceptboard, Figjam (Figma), InvisonAppFreehand), et les applications Office bien connues sont parfaites pour les feuilles de calcul et les graphiques, sinon, vous pouvez passer à dataviz. Les idées à la volée peuvent être à nouveau mises sur des notes autocollantes sur un tableau blanc, etc.
ANALYTIQUE
La partie quantitative de cela. Techniquement, je viens de le mettre ici, mais les outils d'analyse entrent en jeu à la fois dans la phase de recherche UX et lors du test du prototype hi-fi fini. Une part importante des outils d'analyse intègre le support de plusieurs méthodes d'analyse. Exemples pour certains des plus connus: Google Analytics, Hotjar, Kissmetrics, Mixpanel
CARTE DE CHALEUR
Mouseflow, Plerdy, Attention Insight, Visitor Analytics, Hotjar, Clicky, Lucky Orange, Crazy Egg, Contentsquare (Clicktale), Inspectlet, Google Analytics, FullStory, Smartlook, Ptengine, VWO
Chaque type de heatmap vous aide à étudier un aspect légèrement différent des performances de votre site Web : faites défiler les heatmaps, cliquez/touchez les heatmaps, déplacez les heatmaps. Il existe des outils de carte thermique spécifiques à l'industrie, mais ceux-ci sont au-dessus des outils généraux.
TRAQUEUR D’OEIL
Element Human, Tobii, EyeSee Research, Cool Tool, Uniphore (Emotion Research Lab), Eye Square, Eyetracker, eyezag, Lumen, EyeSee Research, Gazepoint, Hawkeye, Loceye, RealEye, Sticky, EyeQuant
DOCUMENTATION DE RECHERCHE
GÉNÉRATEUR DE NUAGE DE MOTS
Jason Davies’ Word Cloud Generator, Monkey Learn World Cloud Generator, TagCrowd, WordArt.com, WordClouds.com, WordItOut, Abcya
Cliquez pour en savoir plus.
En plus des graphiques classiques, une petite solution visuelle pour un éventuel affichage des résultats.

Définir
Synthétiser le résultat de la phase de découverte en une définition de problème
CARTE D'EMPATHIE
Miro Empathy Map Template, Mural Empathy Map Canvas Template, Invision Empathy Map Canvas, Conceptboard, Moqups Empathy Map Template, Creately Empathy Map Templates, Figma Empathy Map Templates, Dribble
Une carte d'empathie est un modèle accessible en tant que fonctionnalité intégrée d'un tableau blanc numérique ou dans la section communautaire des outils de prototypage intégrés. Ce sont quelques exemples ci-dessus.
DIAGRAMME D'AFFINITÉ
CRÉATION DE ‘PERSONNAGE’
Xtensio, Make My Persona by Hubspot, Up Close and Persona, User Forge, Smaply, Live Persona by Delve AI, Mnemonic AI, Uxpressia, Personapp, Userbit-User Personas, Bootstrapped Customer Persona Template (Content Harmony), McorpCX Persona, Akoonu, Buyer Persona Templates (Buyer Persona Institute), Reframer
TRAVAUX A FAIRE (JOBS TO BE DONE)
Deux approches sont les plus couramment utilisées : Switch, ou ODI (Outcome-Driven Innovation®). Pour le Switch, le modèle est la timeline du Switch et la matrice des 4 Forces, dans laquelle 2 force le changement de bloc, 2 favorise un nouveau choix. Lorsque vous utilisez ODI, qui est peut-être plus connu, vous pouvez utiliser un canevas d'histoire de travail ou une carte de travail pour trier votre observation sur les activités. Décomposer une action en ses éléments vous aide à trouver des opportunités d'amélioration. Dans l'histoire du travail, votre produit couvre le travail à faire pour atteindre le résultat souhaité. Vous trouverez très probablement des modèles JTBD dans le cadre d'outils de recherche ou de tableau blanc intégrés, exemples: Miro, JTBD, Conceptboard, Attest, Mural, Infolio, Figma.
SCÉNARIO
PARCOURS UTILISATEUR
Whiteboards (Mural Miro etc), Smaply, Canvanizer, Gliffy, Touchpoint, UXPressia, Custellence, Acoustic (formerly IBM Journey Designer), Visual Paradigm, Mapovate, Totango, Indeemo, PowerPoint, LucidChart, Omnigraffle (iOS), Evolt

Développer
Idéation/penser des solutions au problème
CRAZY 8
Whiteboard (Physical), Miro, Mural, Conceptboard, Lucidspark, Stormboard, Limnu, InVision Freehand, Figma example
Le meilleur exemple d'outil physique : les notes autocollantes et le stylo. Pratiquement tous les outils qui fournissent un tableau blanc avec des notes autocollantes peuvent être utilisés pour Crazy8.
TRI DES CARTES
PRIORISATION DES FONCIONNALITÉS
Product Analysis, Kano Model, RICE, Value/Impact vs. Effort Matrix, Story mapping, The MoSCoW Method, The Product Tree, Cost of Delay, Buy a feature, Priority Scorecard (The 100 dollar test or cumulative vote), Priority (Planning) poker
Ce qui prend en charge la priorisation / sélection future, ce sont les cadres méthodologiques et non les outils techniques, car tout peut être fait sur des feuilles de calcul ou à l'aide de notes autocollantes, etc. Toutes les méthodologies ont des avantages et des inconvénients. Certains sont utilisés dans des projets de développement agile. Les frameworks les plus largement utilisés sont probablement répertoriés ci-dessus avec des exemples et des modèles :
FLOWCHART
Lucidchart (globalement), SmartDraw (évoloue), Gliffy (debutants), Cacoo (intuitif), EdrawMax (caractéristiques), Draw.io (prix), Visio (Power Windows utilisateurs), ConceptDraw Diagram, Creately (prix), Edge Diagrammer (Windows)
La tendance est que les outils de prototypage, les tableaux blancs, intègrent également le dessin de l'organigramme dans leurs fonctionnalités.
ARCHITECTURE D'INFORMATIONS
Stylo et papier, Dyno mapper, Powermapper, Omnigraffle, Microsoft Visio, MindManager, LovelyCharts, Miro, Lucidchart, Xmind, Coggle.it, Flowmapp, Xtreeme Sitexpert, Smartdraw, MindMeister, Powerpoint, Excel, Google Adwords Suggestion Tool, Résultats de recherche propres, Treejack, Jesse James Garrett, Visio Stencils, Nick Finck Stencils, UI8, Sharepoint
ESQUISSER
Il existe de nombreux logiciels de dessin numérique, mais ceux-ci sont généralement utilisés par les graphistes. Je n'ai pas encore expérimenté les concepteurs UX les utilisant. Le moyen le plus simple est de mettre les premières idées sur papier ou sur les tableaux blancs d'applications de collaboration ou de prototypage familières, par exemple. comme pense-bête.
PROTOTYPAGE BASSE FIDÉLITÉ
Balsamiq, Sketch (macOS), InvisionApp, Miro, Figma kits, Whimsical, Omnigraffle (iOS), Marvel

Livrer
Identifier la meilleure solution, la construire et la livrer testée
INSPIRATION DE CONCEPTION
Behance, Instagram, Pinterest, Dribble, Awwwards, Logoinspirations, Designinspiration, CollectUI, Abduzeedo, Best Website Gallery, CSS Nectar, siteInspire, Product Pages, Land-book, Commerce Cream, The Great Discontent, A List Apart, Brutalist Websites, Admire the Web, Template Monster, Pttrns, Webflow showcase, Mobile patterns, Mobile mozaic, InspiredUI, Calltoidea, WebdesignDev, Mockplus, Muzli, Figma Community
Pour un designer, littéralement, tout peut être une inspiration à tout moment. La nature est peut-être la plus importante. Mais aussi des secteurs et des domaines autres que votre propre connaissance du domaine. En termes d'interface utilisateur, cela peut être de l'art. Certaines agences de design ou designers dont vous suivez le travail. Dernier point mais non le moindre, les sites liés au design. Ce sont mes exemples ci-dessus.
SYSTÈME DE CONCEPTION
Google Material Design System, Apple Human Interface, Guidelines, Microsoft Fluent Design System, IBM Carbon Design System, Shopify Polaris Design System, Mailchimp Design System, Atlassian Design System, Salesforce Lightning Design System, Airbnb Design, Uber Design System, Audi Design System, BuzzFeed Solid, Akveo Eva Design System, Liquid, Adobe Spectrum, Clarity, Ant
L'un est lorsque vous devez utiliser le propre système de conception de l'entreprise / du client ou l'un des systèmes de conception les plus répandus. Il est également possible que l'objectif de votre projet ne soit pas votre propre interface utilisateur et que vous vous appuyiez donc sur un système existant. Dans l'autre cas, vous avez carte blanche pour concevoir et assembler vous-même les éléments. Les caractéristiques les plus importantes des systèmes de conception sont la palette de couleurs, la typographie, les composants de formulaire, les composants de navigation, le code CSS, le code HTML, les directives d'utilisation. Ci-dessus, vous trouverez les systèmes les plus connus.
TYPOGRAPHIE
Reconnaissance des polices de caractères basée sur l'image: What Font Is, What the Font-My Fonts, Font Macherator,
Reconnaissance des polices sur le Web: Fonts Ninja, WhatFont, Fount, Fontanello, Type Sample (Typewolf)
Reconnaissance des polices basée sur un questionnaire : Identifont
Polices gratuites: FontM, FontSpace, MyFonts, DaFont, Creative Market, Fontasy, FontStruct, 1001 Free Fonts, Abstract fonts, Neogrey, Artill, Glukfonts, Fontfabric, Lost Type, Font Squirrel, Google Fonts, The League of Movable Type
Les visionneuses de polices gratuites sont : CPS Font Viewer, AMP Font Viewer, TypeFacer, Dp4 Font Viewer, FontViewOK, Font Viewer, Free & Easy Font Viewer, Font Manager, Fontster
ICÔNES
Stock d'icônes: Flaticon, Iconfinder, Icons8, Freepik, Iconshock, Pngtree, Iconstore, Material Icons, Human Interface Guidelines (iOS)
Générateurs d'icônes: Junior Icon Editor, SimplyIcon, IconsFlow, Greenfish Icon Editor Pro, Iconion, Venngage’s Icon Maker, Adobe Illustrator, ICO convert, Graphicsprings, Brand Crowd, Softorbits, Favicon Generator, App Icon Generator, Vivid.js
COULEURS
Adobe Color, Muzli Colors, Coolors, Color Hunt, Colorsinspo, Happy Hues, Color Designer, Palettte App, Khroma,Sip Color For Mac, Color Leap, Web Gradients, Grabient, ColorSpace, Scale, Gradienta, Calcolor.Co, Colorkit, Color By Cloudflare Design, Mycolorpanda
Plusieurs outils ou plusieurs fonctionnalités de chaque outil peuvent être utiles. Palettes de couleurs thématiques prêtes à l'emploi, recherche de couleurs par mots-clés, humeur, tendances de l'industrie. génération de couleurs personnalisées avec une roue chromatique ou une couleur. Les outils produisent toutes les variations de la couleur primaire. Ils peuvent également échantillonner les couleurs d'une image et importer un dégradé, dont certains ont également un vérificateur d'accessibilité.
Pantone, connu peut-être de certains en relation avec l'industrie de la construction, fournit également un soutien aux concepteurs numériques, en tant que service payant. Vous pouvez rencontrer de nombreux écrits de type « tendances de couleurs au cours d'une année spécifique ». La plupart d'entre eux sont issus du monde de la mode, ou de la décoration d'intérieur. Ils sont inspirants, mais je recommande de les utiliser dans des produits numériques en fonction du contexte.
PHOTOGRAPHIE
Il existe des alternatives remarquables gratuites :Unsplash, Gratisography, Morguefile, Pixabay, Stockvault, Pexels, Picjumbo, Pikwizard, Rawpixel, Reshot, Adobe Stock Free Collection, Megapixl., Stocksnap.io
Vous pourriez avoir besoin de photos générales ou professionnelles. Les sites de photos les plus grands ou les plus connus sont iStock (Getty Images) et Shutterstock. Leur choix est immense et couvre tout dans un régime rémunéré.
DISSOLVANT DE FOND DE PHOTO
Dissolvants de fond de photos de bureau gratuits: Fococlipping, Picture Cutout, Fotomix, Adobe Photoshop (paid), GIMP, Adobe Spark, Photoscissors, piZap, ClippingMagic
Dissolvants de fond de photo pour mobile: Background Eraser, Photo Background changer-Backgrounds Remover Editor, Ultimate Background Eraser, Auto Background Changer & Background Eraser, Remove BG — Background Eraser & Background Editor.
Il arrive que vous souhaitiez simplement dissolver en un clic l'arrière-plan d'une image.
ILLUSTRATION
Storyset, Freepik, Control Illustrations, Artify Illustrations, Oh My Startup Illustrations, Illustrations. design, Amigos, Illustrations by Icons8, Minty, Flow Lava, Custom Illustrations by Design Pickle, illustation, unDraw, Ira Design, DrawKit, Absurd Illustrations, ManyPixels,Freebie Supply, Ouch!, Humaaans, Interfacer, Blush
ANIMATION
Animaker, Renderforest Video Maker, 3ds Max Design, KeyShot, Cinema 4D, Moovly, Modo, Harmony, Autodesk Maya, Cartoon Animator 4, Adobe Character Animator, Clip Studio Paint, Adobe Animate, Blender, Synfig Studio, Open Toonz, Photoshop, Moho,
Autodesk motion builder, Vyond (Goanimate), After Effects, Animiz.
ÉDITEUR GRAPHIQUE
Adobe Photoshop, Adobe InDesign, CorelDraw Graphics Suite, Inkscape (free), Sketch, Adobe Illustrator, Affinity Designer, GIMP (GNU Image Manipulation Program), Vectr, FixThePhoto, Visme, Gravit Designer (free), Canva, Designhill Studio, Easelly, SVG Edit, Daz 3D, Blender, DesignWizard, Setka Editor, Adobe Spark, Krita, SketchUp, Vecteezy, Klex, Infogram, Picmaker
PROTOTYPAGE HAUTE FIDÉLITÉ
TEST
Pour les tests, vous pouvez vous fier aux outils d'analyse présentés dans le chapitre UX Research. Je ne répète pas cette section. C'est pourquoi je ne parle ici que du vérificateur d'accessibilité.
VÉRIFICATION DE L'ACCESSIBILITÉ
Outils d'évaluation de l'accessibilité du Web: WAVE, Accessible Name & Description Inspector, ARC Toolkit, Accessibility Insight, Intent Based — Accessibility Checker, MAGENTA — Multi-Analysis of Guidelines by an ENhanced Tool for Accessibility, TAW — Test de Accesibilidad Web, Sa11y, JAWS, Dynomapper, SortSite, Accessibility Checker by CKSource, Accessibility Valet, EvalAccess 2.0, AChecker — Accessibility Checker, Cynthia Says, aDesigner, aViewer (Accessibility Viewer), Colour Contrast Analyser, Functional Accessibility Evaluator (FAE)2.0, Tenon, Web Accessibility Toolbar (WAT) for IE, aXe, Inspector Sidebar (Firefox Accessibility Extension), Accessibility Developers Tools by Google, DevTools, Lighthouse Dev Tools, Web accessibility by Level Access, Crownpeak Digital Quality Management, Siteimprove, LT Browser, accessiBe, Monsido, Silktide, UsableNet AQA Testing Platform
TRANSFERT DE CONCEPTION
PRÉSENTATION
Pitch,Beautiful.AI, SlidesPPT, Presentations by Canva, Slidev, Templatesby24slides, SlidesCarnival, FlowVella, PitchPages, Keynote, Prezi, DocSend, Quip, Google Workspace.
Par exemple, si vous montrez à une équipe les résultats d'un projet dans un environnement d'entreprise, vous avez besoin d'un logiciel de présentation collaborative.
EDITEUR DE VIDÉO
DaVinci Resolve, Movie Maker Online, Lightworks, Shotcut, VSDC, VideoPad (gratuit, débutants), Openshot (gratuit, débutants), Hitfilm Express (gratuit, avancé(e))
SON ET MUSIQUE
Audio Jungle, Pond5, SoundStripe, Audiio, Ben Sound, YouTube Audio Library, Epidemic Sound, Artlist, Free Music Archive, Incompetech, Envato Market, SoundCloud, Musopen, Audioblocks, ccMixter, Musicbed, Music Vine, PremiumBeat, Marmoset, FyrFly (SongFreedom), Jamendo, 909 Music, Audio Network, Ricall Express, Tunefruit, Addictive Tracks, The Music Case, Moby Gratis
MAQUETTES
Placeit, Smart Mockups, Renderforest, Media Modifier, Artboard Studio, Vexels, Mockuper, Printful, Mockup.Photos, MockupBro, MockupsJar, Magic Mockups, MockuPhone, Dimmy.club, Threed.io, WoFox
Quelle que soit la plate-forme, le canal ou le format dans lequel vous publiez votre travail, vous ne pouvez pas imaginer une présentation de conception de produit sans maquettes.
PORTEFEUILLE
Behance, Dribble, Medium, Youtube, site Web personnel, LinkedIn.
Instagram est une question intéressante. Au début, vous ne le pensez peut-être pas parce que sa base d'utilisateurs et son public cible sont différents et peut-être pas considérés comme « sérieux ». Pourtant, il existe ~ 63 000 hashtags de conception UX et ~ 52 000 UI. Elle ne peut être considérée comme négligeable.
Pour un site Web personnel, vous avez besoin d'un constructeur de site Web. Je vois deux options ici. 1) Vous voulez vous exprimer, concevoir en détail, voire les nuances sur votre site Web car c'est votre canal principal. Ensuite par ex. WordPress, Duda est pour toi. 2) Vous êtes présent sur d'autres canaux et intentionnellement vous ne voulez pas trop vous occuper du site, qui est de toute façon une sorte de site parapluie. Vous avez besoin de modèles simples et préemballés, par exemple: Wix, Squarespace, Weebly, GoDaddy.